Démocratisation du Développement: Comment le No-Code et Low-Code Changent la Donne
Une Éruption Innovante dans la Technologie Web
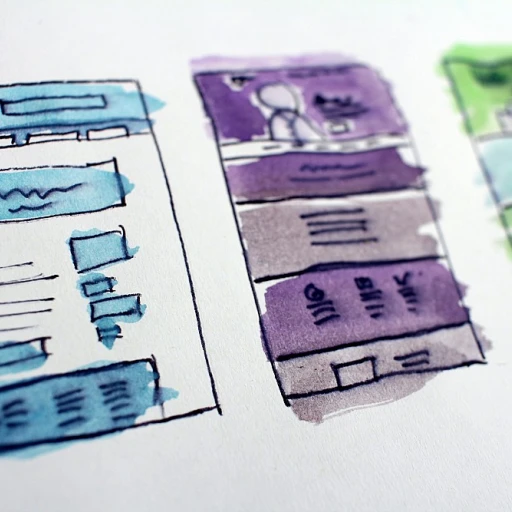
Avec l'avènement du No-Code et du Low-Code, le monde numérique est témoin d'une véritable révolution. Ces technologies sont en train de transformer radicalement l'approche du développement web. Elles permettent aux entrepreneurs, aux designers, ainsi qu’aux non-programmeurs de prendre part activement à la création de solutions digitales. L’utilisation d’interfaces glisser-déposer intuitives et la minimisation du codage manuel ouvrent des possibilités illimitées pour concrétiser des idées sans la barrière de la complexité technique.
L’Ascension du Développeur Citoyen
Le concept du développeur citoyen gagne du terrain grâce à ces technologies No-Code et Low-Code. Ces individus, armés de compétences techniques de base ou nulles, sont désormais capables de construire des applications et des sites web, contribuant ainsi à l’écosystème numérique. D'après une étude de Gartner, d'ici 2023, les applications No-Code et Low-Code pourraient représenter plus de 65% de l'activité de développement d'applications.
Optimisation des Ressources et Réduction des Coûts
Les plateformes No-Code et Low-Code permettent aux entreprises de réduire significativement les coûts de développement. En simplifiant la réalisation des tâches complexes, elles minimisent le besoin en main-d'œuvre spécialisée et accélèrent la mise sur le marché des produits. Les délais de développement sont réduits et les ressources peuvent être redirigées vers des tâches à plus grande valeur ajoutée.
Une Invitation à L'Innovation Ouverte
La démocratisation des outils No-Code et Low-Code est un levier pour l'innovation ouverte. Elle encourage la collaboration transversale entre les départements, améliorant ainsi l'agilité des entreprises. En décloisonnant le développement, on assiste à une véritable synergie où la créativité et l'expertise de chacun peuvent s'exprimer librement pour créer des solutions innovantes qui répondent mieux aux besoins des utilisateurs.
Pondération entre Accessibilité et Fonctionnalité
Toutefois, il est crucial de trouver le juste équilibre entre accessibilité et fonctionnalité. Alors que les outils No-Code permettent de créer facilement des applications, ils peuvent limiter la personnalisation et l'évolutivité. C'est là où le Low-Code offre un compromis intéressant, en laissant la place à des personnalisations fines tout en conservant une base accessible à tous. L’expertise d’analystes web indique que les meilleures stratégies de conception avec les outils No-Code / Low-Code reposent sur une compréhension approfondie de ces nuances.
Stratégies de Conception pour Maximiser l'Efficience avec les Outils No-Code/Low-Code
Optimisation de la Conception Web : Privilégier les Outils Adaptatifs
La révolution No-Code/Low-Code a ouvert des perspectives inédites en matière de création digitale. Les plateformes adaptatives sont devenues des alliées incontournables pour les professionnels du web soucieux d'efficience. Leur capacité à s'ajuster aux différents besoins sans exiger de compétences techniques avancées est un atout majeur. Il est ainsi pertinent d'opter pour des outils No-Code/Low-Code flexibles qui permettent une personnalisation poussée du design et des fonctionnalités, tout en conservant une simplicité d'utilisation.
Intégration de Solutions Analytiques : La Clé pour un Développement Agile
Dans un environnement web où la concurrence est féroce, il est crucial d'intégrer, dès la conception, des solutions analytiques pour suivre et optimiser la performance du site ou de l'application conçue. L’utilisation de tableaux de bord intuitifs intégrés dans les outils No-Code/Low-Code favorise une réactivité immédiate aux comportements des utilisateurs. Ces solutions permettent de recueillir des statistiques qui guideront les ajustements au fil de l'eau, garantissant ainsi une amélioration continue du projet.
Collaboration et Partage des Connaissances : Amplifier l'Impact Créatif
L'un des avantages les plus significatifs du No-Code/Low-Code est la facilité de collaboration qu'il permet. La participation transversale au sein des équipes favorise un partage des connaissances enrichissant. Qu'il s'agisse de feedbacks utilisateur, de suggestions de conception ou de stratégies de contenu, l'approche collaborative facilite la génération d'idées innovantes qui seront la clé de la différenciation sur le marché. Cet aspect collaboratif doit être au cœur des stratégies de conception utilisant des outils No-Code et Low-Code.
Focalisation sur la Mobilité : Une Nécessité Incontournable
Il est indéniable que la mobilité est un critère central du succès web actuel. Les outils No-Code et Low-Code doivent impérativement offrir des options pour concevoir des expériences utilisateur impeccables sur mobile. Cela implique une adaptabilité responsive sans faille et la possibilité d'intégrer des fonctionnalités spécifiquement pensées pour les appareils mobiles. Assurer une expérience utilisateur fluide et cohérente sur toutes les plateformes est un élément distinctif d'une stratégie de conception web réussie à l'ère du No-Code/Low-Code.